Customize the ActivID AS Design
You can customize the look and feel of the ActivID portals to meet any branding and/or language requirements.
Customize the Labels and Images
You can customize the language of the labels and the images of the ActivID Authentication Portal, the Management Console and the Self-Service Portal, as well as the Mobile Application (that is, HID Approve).
You cannot customize the ActivID Management Console per domain.
You cannot customize the ActivID AS RADIUS Front End.
You can also customize the styles and layout of the ActivID Authentication Portal by modifying the stylesheet.
You must convert non-ASCII language files to ASCII encoding before adding them to the customization package.
To convert non-ASCII language files, you can use Java tools such as native2ascii. The following is an example for a Hindi authentication portal language file (where encoding is one of the original files):
native2ascii.exe -encoding UTF-8 ac-4tress-portal_hi.properties
If you want to make changes to the language file, you must convert the file and paste the changes to the ActivID AS Customization package.
For information on supported encodings, go to http://docs.oracle.com/javase/8/docs/technotes/guides/intl/encoding.doc.html.
Customize the Labels in English
-
In the reference customization package, locate the properties files for the application that you want to customize.
-
Make a copy of this file on your local disk and open it for editing.
-
Update the labels properties as required and save the file.
-
If you have not previously customized your deployment, manually create the _common_ and/or domain-specific folders using the default folder as a template.
-
Copy the updated file to the relevant folder in the customization package:
- <ApplicationFolder>/branding/_common_/<application> for a customization common to all domains.
- <ApplicationFolder>/branding/<DOMAIN_NAME>/<application> for a domain-specific customization (for the ActivID Authentication Portal and Self-Service Portal only).
For example, for the ActivID Self-Service Portal in the ONLINEBANK domain, copy the file to the SelfServicePortal/branding/ONLINEBANK/ssp folder.
For example, to customize the ActivID Self-Service Portal labels, you need the SelfServicePortal/branding/default/ssp/ac-4tress-ssp_en.properties file.
Localize the Labels With Another Language
-
In the reference customization package, locate the original properties files for the application that you want to customize.
-
Make a copy of this file on your local disk and rename it with the locale corresponding to the required language.
-
Translate the label properties to the required language and save the file.
-
If you have not previously customized your deployment, manually create the _common_ and/or domain-specific folders using the default folder as a template.
-
Copy the updated file to the relevant folder in the customization package:
- <ApplicationFolder>/branding/_common_/<application> for a customization common to all domains.
- <ApplicationFolder>/branding/<DOMAIN_NAME>/<application> for a domain-specific customization (for the ActivID Authentication Portal and Self-Service Portal only).
For example, for the ActivID Self-Service Portal in the ONLINEBANK domain, copy the file to the SelfServicePortal/branding/ONLINEBANK/ssp folder.
For example, to customize the ActivID Self-Service Portal labels, you need the SelfServicePortal/branding/default/ssp/ac-4tress-ssp_en.properties file.
For example, for French, rename the file to ac-4tress-ssp_fr.properties.
Customize the Images
-
In the reference customization package, locate the original image file for the application that you want to customize.
For example, to customize a ActivID Self-Service Portal image, go to the SelfServicePortal/branding/default/ssp/img folder.
-
Determine the dimensions of the original image and prepare your new image with the same dimensions.
-
If you have not previously customized your deployment, manually create the _common_ and/or domain-specific folders using the default folder as a template.
-
Copy the updated file to the relevant folder in the customization package:
- <ApplicationFolder>/branding/_common_/<application>/img for a customization common to all domains.
- <ApplicationFolder>/branding/<DOMAIN_NAME>/<application>/img for a domain-specific customization (for the ActivID Authentication Portal and Self-Service Portal only).
For example, for the ActivID Self-Service Portal in the ONLINEBANK domain, copy the file to the SelfServicePortal/branding/ONLINEBANK/ssp/img folder.
Restore the Default ActivID AS Branding/Configuration
You can also use the script to restore the ActivID AS branding and configuration default values (that is, those at installation before any customization).
To restore the values on an ActivID AS installation, run the customizeApplications.sh script as ftadmin using the following reset command:
<ACTIVID_HOME>/ActivID_AS/bin/customizeApplications.sh -rThe script then deletes the existing branding files and restores the default configuration files, deleting the customized versions.
Do NOT delete this backup or you will not be able to restore the default configuration.
Customize the Design of the Authentication Portal
- You have created a reference customization package.
Before implementing your customization, it is recommended that you use browser-based developer tools to analyze the stylesheet elements and visualize your customization options.
For example, in Google Chrome, either press F12 or right-click on the page and select Inspect, or from the browser menu, select More tools and then Developer tools.
You can customize the design of the ActivID Authentication Portal by modifying the portal’s stylesheet (.css) is included in the customization package.
The default CSS file is named theme.css, and is located in the /AuthenticationPortal/branding/default/ap/css folder of the customization package.
Do NOT modify the default stylesheet. Instead, use it as a template and add your customization to a copy of the default file.
You must have a good working knowledge of editing CSS files.
You can customize the following elements:
-
Header – logo and background.
-
Content:
- Title and text (infoText section).
- Login Box – position, login fields and authentication methods.
-
Footer – logo and text.
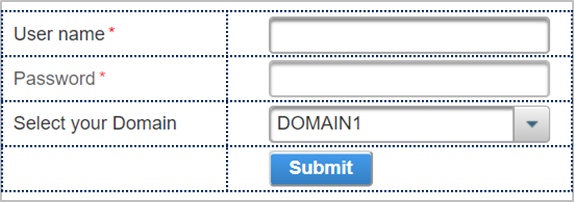
The Login Box sections are located in the loginForm element:
-
Header – logo, title, selected authentication method and message.
-
Content:
- Each field entry (including the button) is represented by a row.
- Each row contains two columns, identified by label and input classes.
- The domain list is identified by the domainList class.
- The buttons row is also identified by a loginBoxButtons class.
- Footer – the *required legend
loginfields – the fields are organized in a table where:

authMethods – the icons for the available authentication methods (determined by the authentication policy) are located in the /AuthenticationPortal/branding/default/ap/img folder of the customization package.
You can also display the available methods as a drop-down list instead of the row of icons.
-
If you have not previously customized your deployment, manually create the _common_ and/or domain-specific folders using the default folder as a template.
-
Make a copy of the default theme.css (in the /AuthenticationPortal/branding/default/ap/css folder).
-
Edit the stylesheet with your required customization.
Some rules might be empty. They identify a section which does not require specific customization by default but can be customized if necessary.
You can add new rules if required, even if a part/component is not identified in the page.
You can also hide certain parts by changing the corresponding rule to
display: none.Some rules cannot be customized (for example, those specific to generated JSF/PrimeFaces components).
Certain elements have complex structures (for example, those specific to generated JSF/PrimeFaces components) and are less easy to identify.
-
To display the available authentication methods as a drop-down list instead of a row of icons, in the stylesheet:
- Locate the
.authMethodsrule:Copy.authMethods {
position: absolute;
bottom: 0;
width: 100%;
display: none;
}
- Add the
display: none;line.- Locate the
.authMethodsDropDownrule:Copy.authMethodsDropDown {
/* display: none; */
}
- Comment the
display: none;line.
- To move the domain selection field above the user name and password fields:
- Locate the
.loginFieldsrule and replace it with the following code:
Copy.loginFields {
width: 100%;
position: relative;
padding: 1px;
}
.loginFields > div:first-of-type {
margin-top: 30px;
}- Locate the
.domainListrule and replace it with the following code:
Copy.domainList {
position: absolute;
top: 0;
} - Locate the
- Save your changes.
-
Update the customization package with your stylesheet:
- To apply the customized design to all your domains, add your stylesheet to the /AuthenticationPortal/branding/_common_/ap/css folder.
- To apply the customized design to a specific domain, add your stylesheet to the /AuthenticationPortal/branding/<DOMAIN_NAME>/ap/css folder.
-
To fully customize the ActivID Authentication Portal, you can also modify the labels and images.
-
Restart all the ActivID AS applications.
-
If necessary, refresh (F5) the ActivID Authentication Portal page in your browser to apply the new design.








