Resizing ActivID CMS User Portal Web Pages
Changing the size of a Web page in the ActivID CMS User Portal might be particularly useful, specifically in the following situations:
-
After localizing the strings, the text is not displaying correctly because the default labels are not sufficiently long enough. For more information, see Adding a New Language.
-
When replacing the top banner and/or sidebar images with customized images that differ in size from the original images. For more information, see Changing an Image.
To resize a Web page requires that you either:
-
Change the page dimensions to fit those matching the customized images.
or
-
Change the customized image dimensions to fit those of the Web page. For more information, see Changing an Image.
The dimension constraints between the Web page and its components are as follows:
w(window) = w(window border) + w(sidebar image) + w(vertical spacer) + w(body) + w(window border)
h(window) = h(window border) + h(top banner image) + h(horizontal spacer) + h(sidebar image) + h(footer) + h(window border)where w() stands for the width of and h() stands for the height of the Web page window.
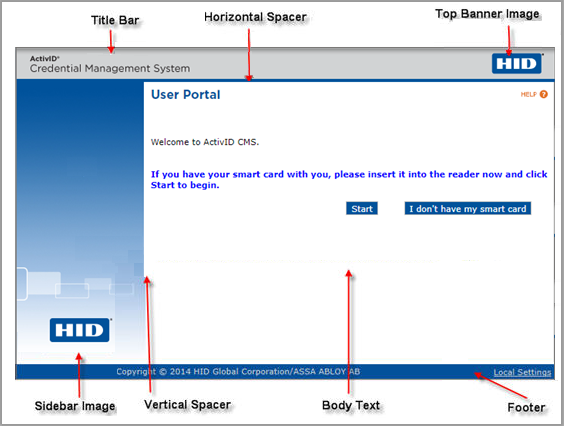
Page Components
The following example of the Welcome Web page (welcome.html file) includes the following page components:
-
Title bar
-
Top banner image
-
Sidebar image
-
Body
-
Horizontal and vertical spacers
-
Footer

The following table describes the ActivID CMS User Portal Web page components and provides their file name and location.
|
Component |
Description |
File Name and Locatilon |
|---|---|---|
|
Title Bar |
ActivID CMS User Portal text in the title bar. |
Localized label with key globaltitle in the WEB-INF/classes/cardholder/common.properties bundle. |
|
Top Banner Image |
Top images (ActivID CMS User Portal and HID logos). For more information, see Changing an Image. |
header.html in html/MDIDC folder. |
|
Horizontal Spacer |
Horizontal blue bar under the top banner (this appears as dark blue on the actual Web page); HTML code. |
header.html in the html/MDIDC folder, which references the mdidc_top_banner.gif in the images folder. |
|
Sidebar Image |
Image on the left-hand side of the page. For more information, see Changing an Image. |
sidebar.html in html/MDIDC folder, which references the sidebar.jpg in the images folder. |
|
Vertical Spacer |
Vertical blue bar to the right of the sidebar image (this appears as light blue on the actual Web page); HTML code. |
sidebar.html in html/MDIDC folder. |
|
Body Text |
The text panel contains all body text for the Web page, and is located in the center to right-hand side of the Web page (includes blue text on a white background of the actual Web page). This consists of dynamic code that cannot be customized except using localized strings. For more information, see Changing Text. |
You can customize localized strings only in this part of the Web page. |
|
Footer Text |
Horizontal blue bar at the foot or bottom of the Web page (this appears as dark blue on the actual Web page); HTML code. |
footer.html in html/MDIDC folder. |
Location of Web Page Component Files
The Web page component files are located in the cms install_dir/cms_portal directory.
Changing Dimensions or Background Color of a Component
The components and the dimensions listed in the following table also appear in the GUI.css file in the css folder.
|
Name |
Dimensions |
Resizing Recommendations |
|---|---|---|
|
.up_top_banner |
{width:598px; height:40px;} |
Top banner image updates the up_top_banner style with top banner image dimensions. |
|
.up_horizontal_spacer |
{width:auto; height:4px; background-color: #000066;} This sets the background color of the pacer. |
Horizontal spacer updates the up_horizontal_spacer style height parameter. However, it is strongly recommended that you leave the width parameter at auto. |
|
.up_sidebar |
{width:165px; height:305px;} |
Sidebar image updates the up_sidebar style with sidebar image dimensions. |
|
.up_vertical_spacer |
{width:9px; height:305px;} |
Vertical spacer updates the height parameter in the up_vertical_spacer style to match the sidebar image height. If desired, you can change the width parameter in the up_vertical_spacer style. |
|
.up_body |
{width:424px; height:305px;} |
Body updates the width using the components dimensions constraints formula. Update the width parameter in the up_body style accordingly. Note that you must set the up_body style height parameter to match the sidebar image height. |
|
.up_footer |
{width:auto; height:15px; background-color: #000066;} This sets the background color of the footer. |
Footer updates the height parameter in the up_footer style. However, it is recommended that you leave the width parameter at auto. |





